
設備與材料
個人電腦 × 1
arduino Uno × 1
OLED 128*64 × 1
連接線 若干
實體接線圖
驅動程式
使用 U8Glib 函式庫 本站下載 (1.19.1) GitHub下載
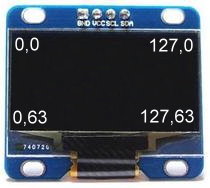
OLED 螢幕座標

使用的oled螢幕解析度為128×64,水平128點,垂直64點,oled螢幕座標(x,y),左上(0,0),右上(127,0),左下(0,63),右下(127,63)
參考程式1
//使用 U8glib
#include "U8glib.h"
//OLED 初使化設定
//目前OLED常用驅動晶片有 SSD1306 或 SH1106
//SSD1306
//U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0);
//SH1106
U8GLIB_SH1106_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0);
float i=20.5;
void setup(void)
{
//設定字型
u8g.setFont(u8g_font_unifont);
}
void loop(void)
{
//顯示
u8g.firstPage(); //開始更新顯示內容
do {
draw();
} while (u8g.nextPage());//完成更新顯示內容
delay(50);
}
void draw(void)
{
//輸出字串(x座標,y座標,文字)
u8g.drawStr(20, 40, "Hello World.");
//設定 print()指令 在 x=5 y=20 開始往上往右顯示
u8g.setPrintPos(5,20);
//在顯示位置 顯示變數 i 的內容(1位小數)
u8g.print(i,1);
}U8G 指令介紹
setFont(const u8g_fntpgm_uint8_t *font)
例: u8g.setFont(u8g_font_unifont); //設定顯示字型為 u8g_font_unifont
其它可用字型如下
u8g_font_courR10 (9 pixel)
u8g_font_unifont (10 pixel)
u8g_font_timR10 (11 pixel)
u8g_font_helvR12 (12 pixel)
u8g_font_timR14 (13 pixel)
u8g_font_helvR14 (14 pixel)
u8g_font_timR18 (17 pixel)
u8g_font_ncenR18 (18 pixel)
u8g_font_osr21 (21 pixel)
drawStr(u8g_uint_t x, u8g_uint_t y, const char *s)
例: u8g.drawStr(5,20,”ABC”) //在 x=5 y=20的地方顯示 ABC
setPrintPos(u8g_uint_t x, u8g_uint_t y)
例: u8g.setPrintPos(5,20); //設定 print()指令 在 x=5 y=20 開始往上往右顯示
print(…)
例: u8g.print(2) //在顯示位置 顯示整數2
例: u8g.print(i) //在顯示位置 顯示變數 i 的內容
例: u8g.print(i,1) //在顯示位置 顯示變數 i 的內容(1位小數)
例: u8g.print(“i”) //在顯示位置 顯示文字 i
drawBitmapP(u8g_uint_t x, u8g_uint_t y, u8g_uint_t cnt, u8g_uint_t h, const uint8_t *bitmap)
把 bitmap陣列 從 x,y 開始往下往右顯示 cnt 個8位元 寬和 h 高
參數
x:x座標
y:y座標
cnt:寬(以8位元為單位)
h:高
*bitmap:要顯示圖片的陣列
const uint8_t rook_bitmap[] U8G_PROGMEM = {
B00000000, // 0 不顯示 1 顯示
B01010101,
B01111111,
B00111110,
B00111110,
B00111110,
B00111110,
B01111111
};
void draw(void) {
u8g.drawBitmapP( 0, 0, 1, 8, rook_bitmap);
}drawXBMP(u8g_uint_t x, u8g_uint_t y, u8g_uint_t w, u8g_uint_t h, const uint8_t *bitmap)
把 XBM 格式的 bitmap 陣列 從 x,y 開始往下往右顯示 w 寬 h 高
參數
x:x座標
y:y座標
w:寬
h:高
*bitmap:要顯示圖片的陣列 XBM 格式
註:
XBM 格式和 一般 bitmap格式不同
u8g.drawBitmapP 指令的 bitmap 是從高位元往低位元顯示
u8g.drawXBMP 指令的 bitmap 是從低位元往高位元顯示
const uint8_t rook_bitmap[] U8G_PROGMEM = {
B00000000, // 0 不顯示 1 顯示
B01010101,
B01111111,
B00111110,
B00111110,
B00111110,
B00111110,
B01111111
};
void draw(void) {
u8g.drawXBMP( 0, 0, 8, 8, rook_bitmap);
}參考程式2
//
// 圖片顯示
//
//使用 U8glib
#include "U8glib.h"
//OLED 初使化設定
//目前OLED常用驅動晶片有 SSD1306 或 SH1106
//SSD1306
//U8GLIB_SSD1306_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0);
//SH1106
U8GLIB_SH1106_128X64 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0);
const uint8_t rook_bitmap[] U8G_PROGMEM = {
B00000000,
B01010101,
B01111111,
B00111110,
B00111110,
B00111110,
B00111110,
B01111111
};
void setup(void)
{
//設定字型
u8g.setFont(u8g_font_unifont);
}
void loop(void)
{
//顯示
u8g.firstPage(); //開始更新顯示內容
do {
draw();
} while (u8g.nextPage());//完成更新顯示內容
delay(100);
}
void draw(void)
{
//輸出圖片(x座標,y座標,寬度,高度,圖片陣例) 從 x,y座標往下往右顯示
u8g.drawBitmapP( 0, 0, 1, 8, rook_bitmap);
//輸出圖片(x座標,y座標,寬度,高度,圖片陣例) 從 x,y座標往下往右顯示
u8g.drawXBMP( 0, 20, 8, 8, rook_bitmap);
}中文顯示
無法直接顯示中文,請將中文字轉成圖片的方式顯示。下列連結,可以線上將中文轉成圖檔陣列。
TTL 字型轉換
Arduino 輸出實習(單燈閃爍)
Arduino 輸出實習(跑馬燈-愚公移山)
Arduino 輸出實習(跑馬燈-for迴圈)
Arduino 數位輸入實習
Arduino 數位輸入實習(INPUT_PULLUP)
Arduino 類比輸入實習
Arduino PWM 實習 (呼吸燈)
Arduino PWM 實習 (光感應調光燈)
Arduino 8×8 LED Matrix MAX7219 實習
Arduino 紅綠燈小綠人 實習
Arduino 計時器 實習
Arduino 音樂盒
Arduino 電子琴(鍵盤掃描)
Arduino DHT11 溫濕度感應器
Arduino OLED 顯示
Arduino 超音波測距模組 HC-SR04
Arduino 執行時間實習
Arduino 電容測試器
Arduino 紅外線接收實習
Arduino 紅外線發射實習 EPSON 投影機控制
ESP-12F 網路智慧開關(MQTT)
ESP-12F 雲端記錄型 K-Type 溫度計(MQTT ThingSpeak)
ESP-12F 手機雲端紅外線控制
ESP-12F 網路電台收音機
ESP-12F 電子鼓